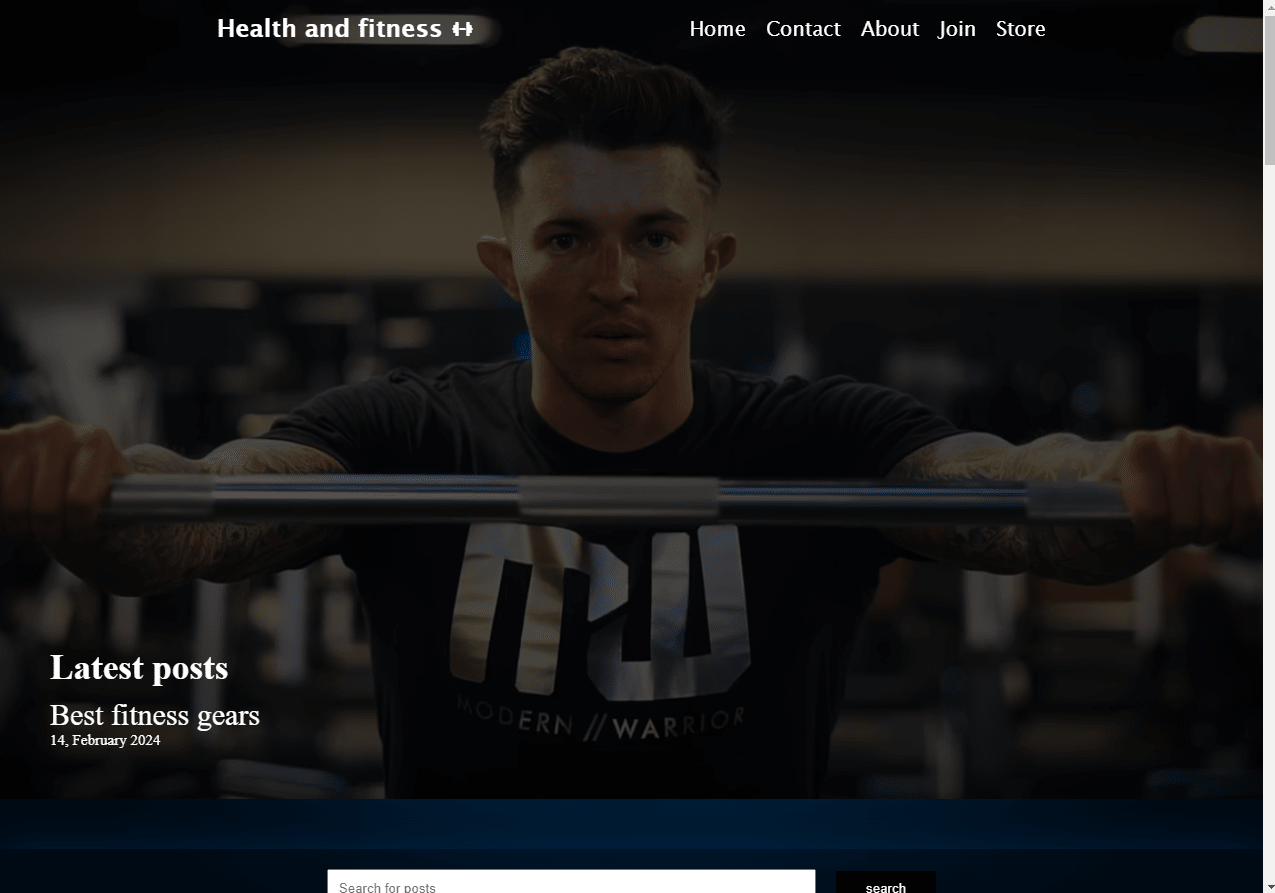
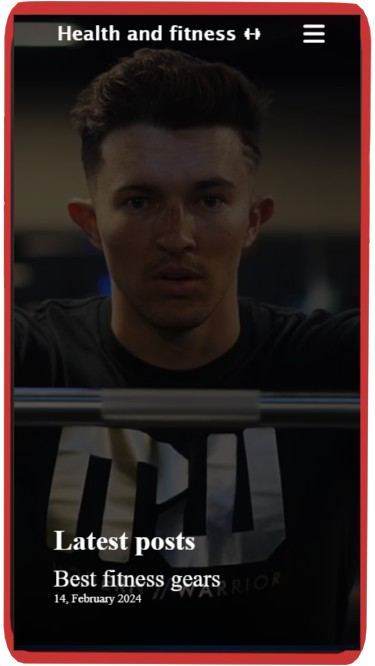
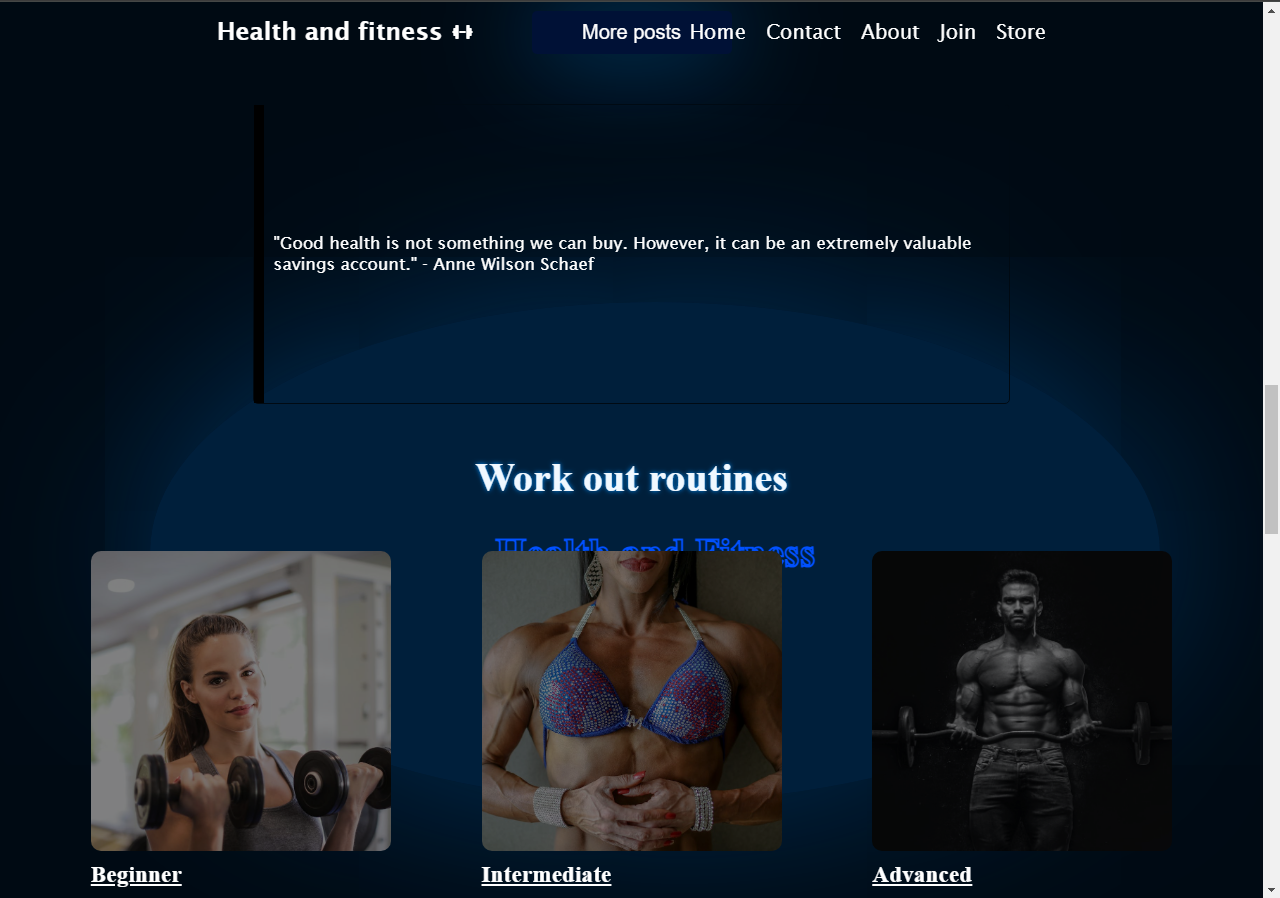
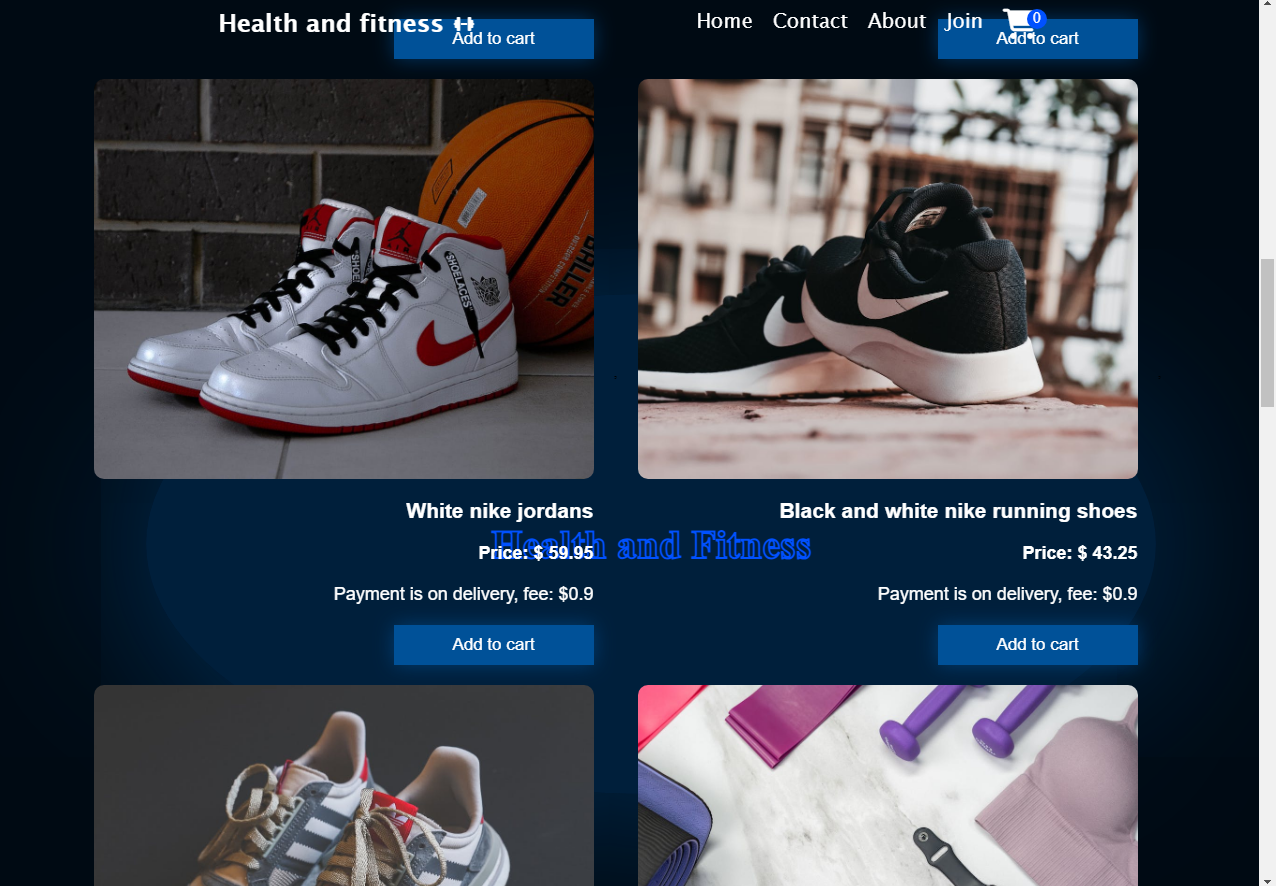
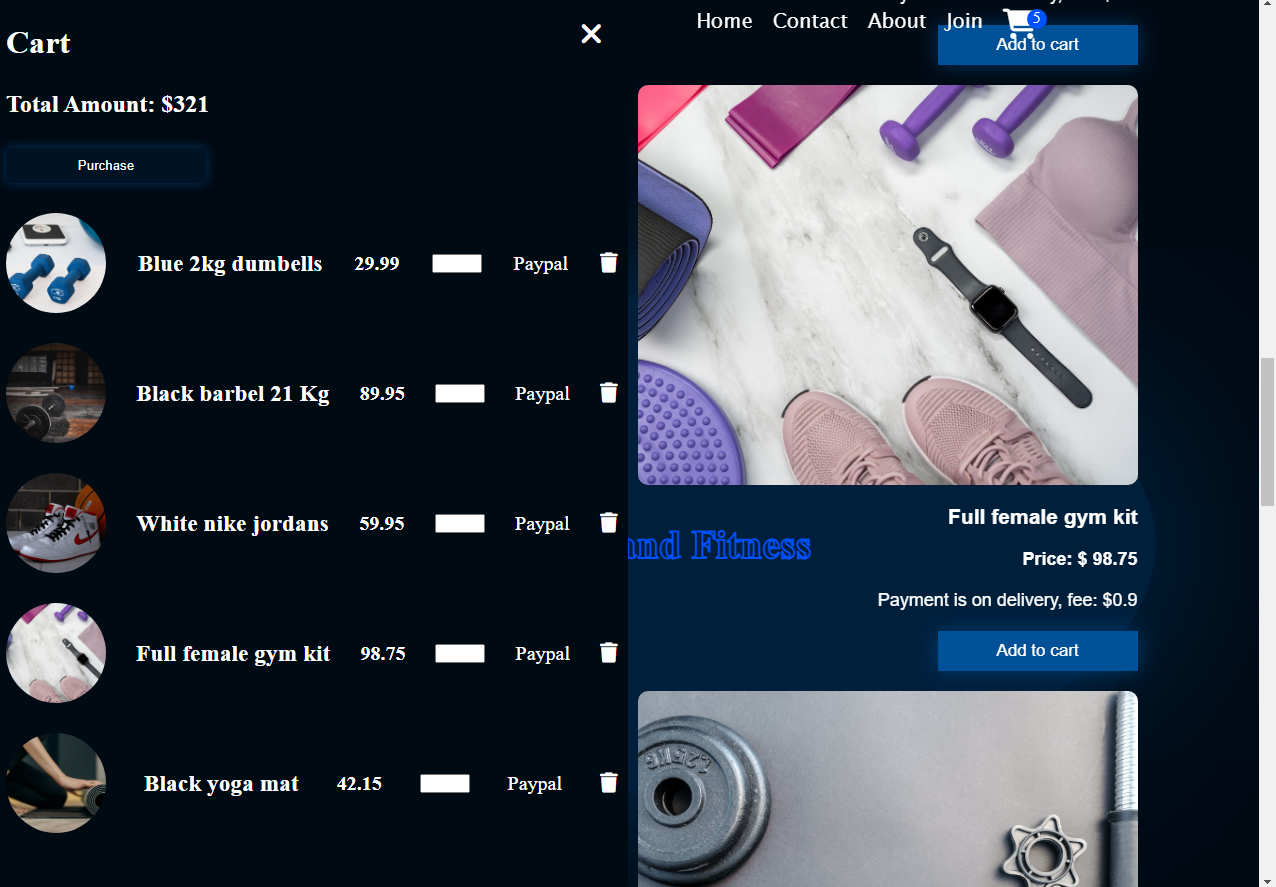
Example of a Health and Fitness website Project
A Health and fitness website built with HTML, CSS and JavaScript. This was one of my early projects as a new developer. The intent was to portray a blogging site but also offers membership programs and sells products. With an intuitive user interface, the user is able to navigate with ease through out the website. HTML5 video backgrounds are in use in the hero section of each page fostering amazing user experience. Since I was only interested in the frontend works of the website, I had to solve a big problem for string some user data like cart items. I was able to use the browser's local storage which was able to solve my problem. Still with the simplicity it has, I feel like I did well considering I was a novice developer.
What I used:
- HTML5
- CSS3
- JavaScript
- Figma
- FontAwesome
- PHP
- MYSQL
















.png)
.png)