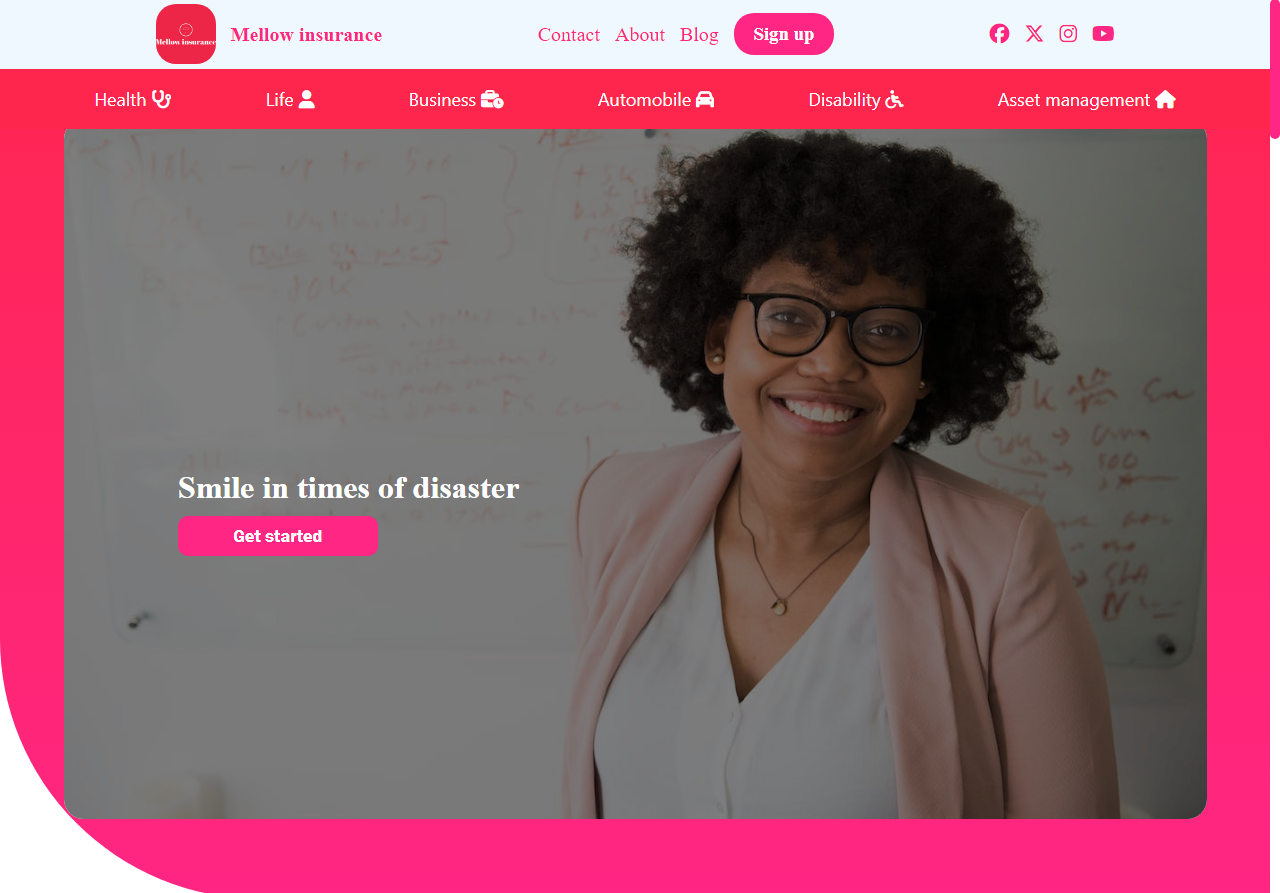
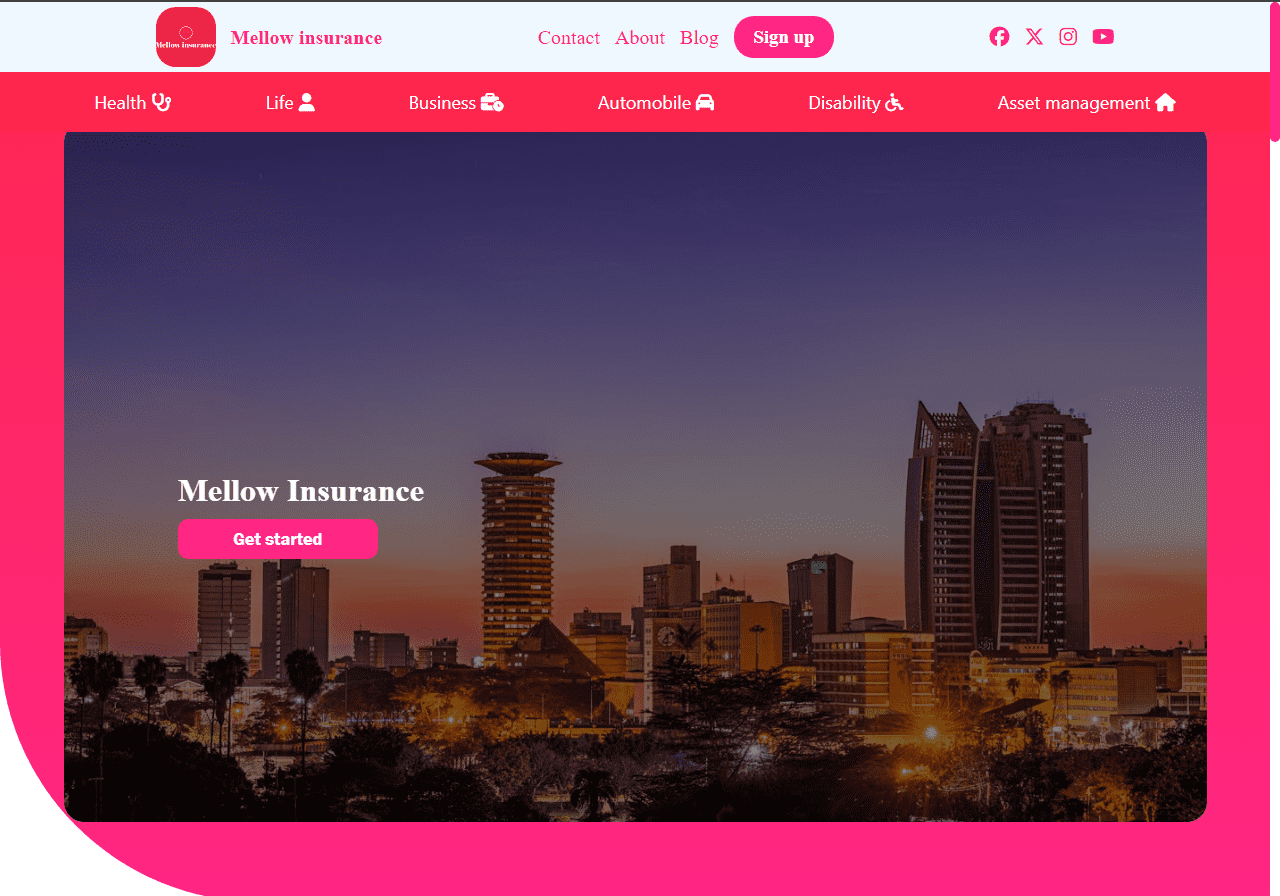
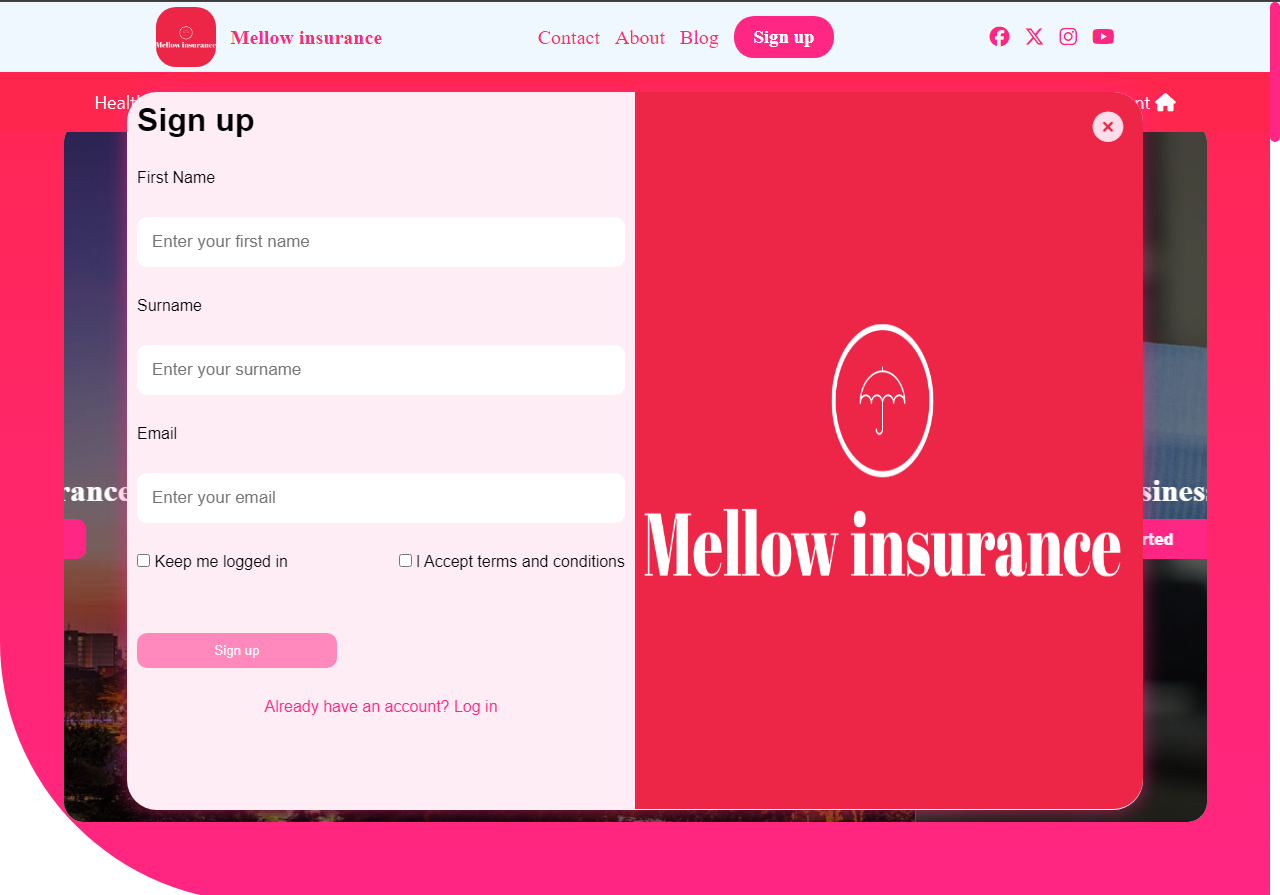
Insurance Website Landing Page Example
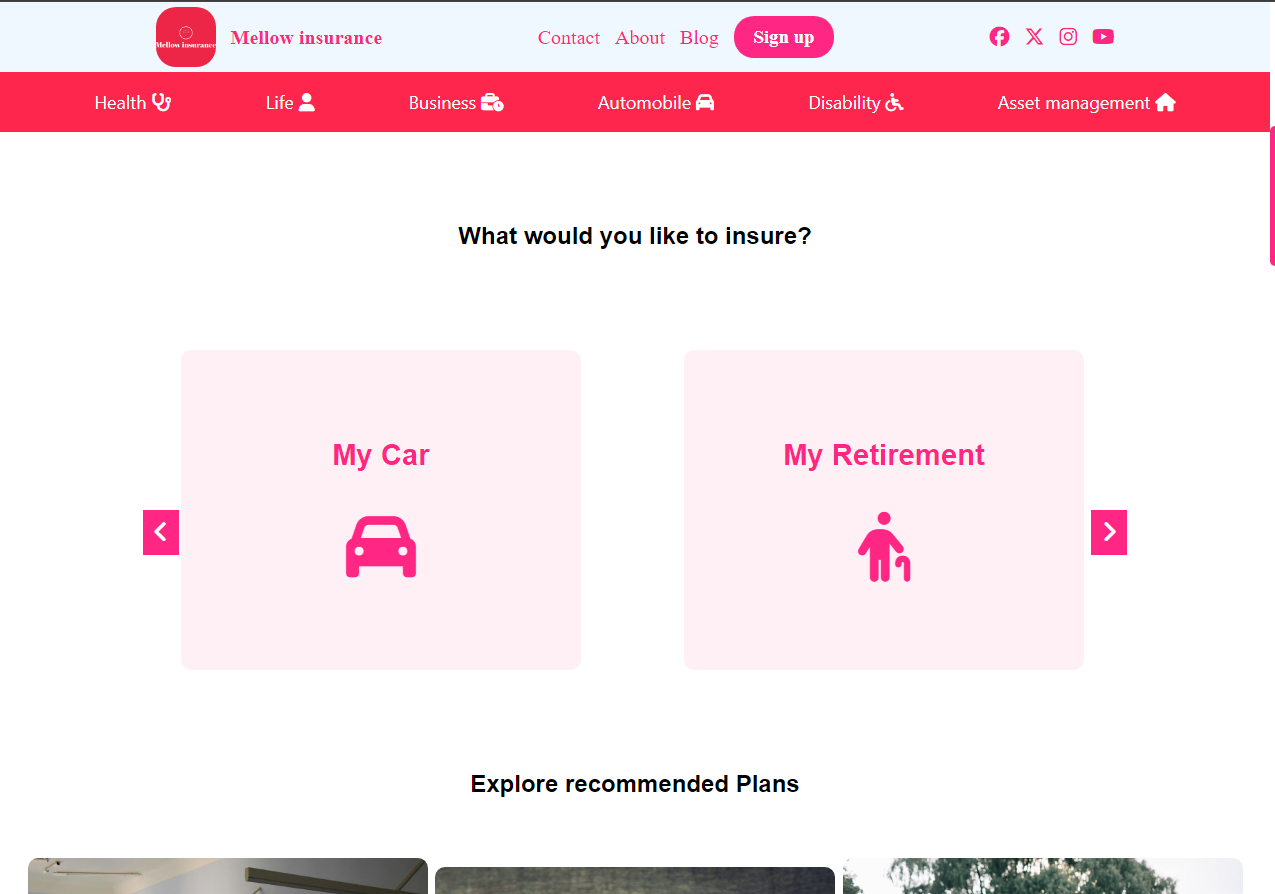
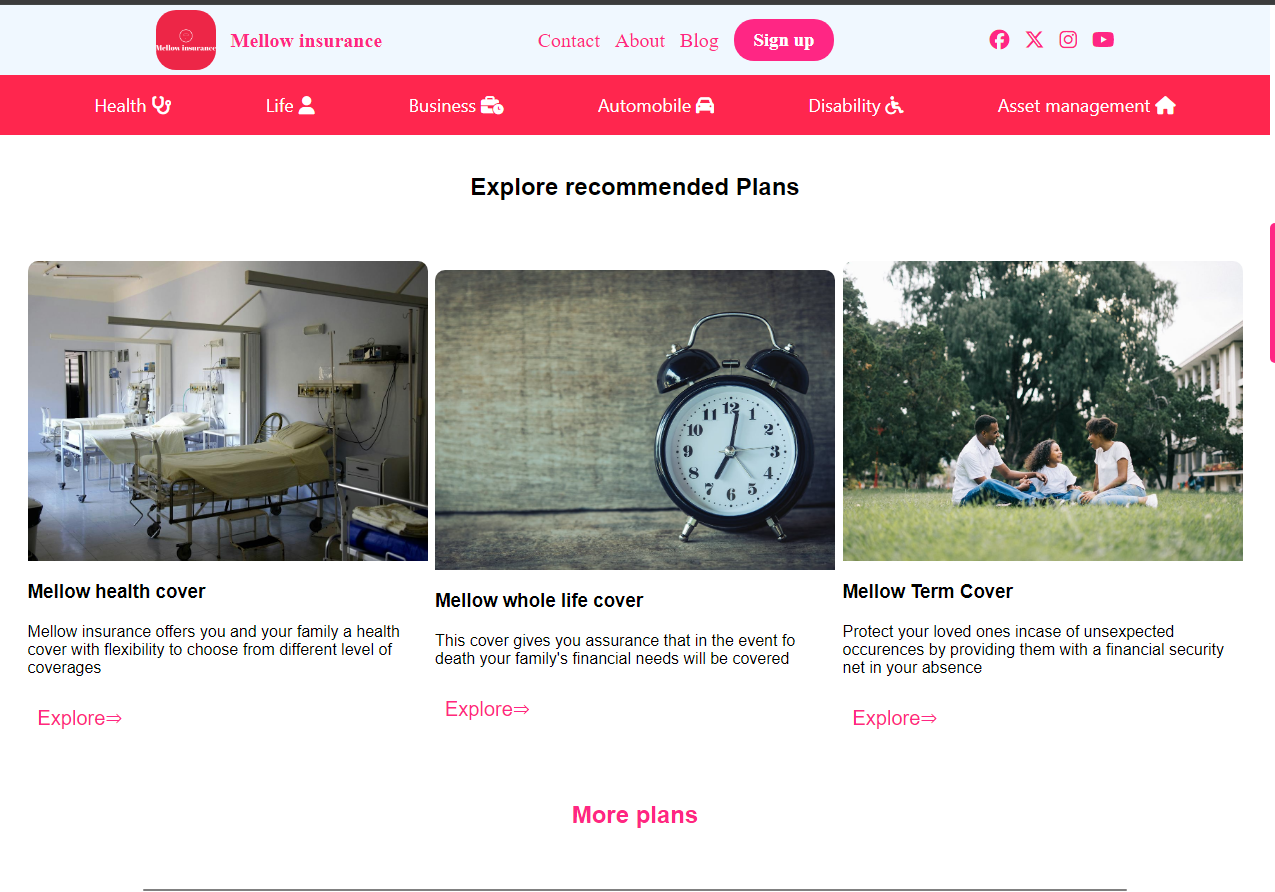
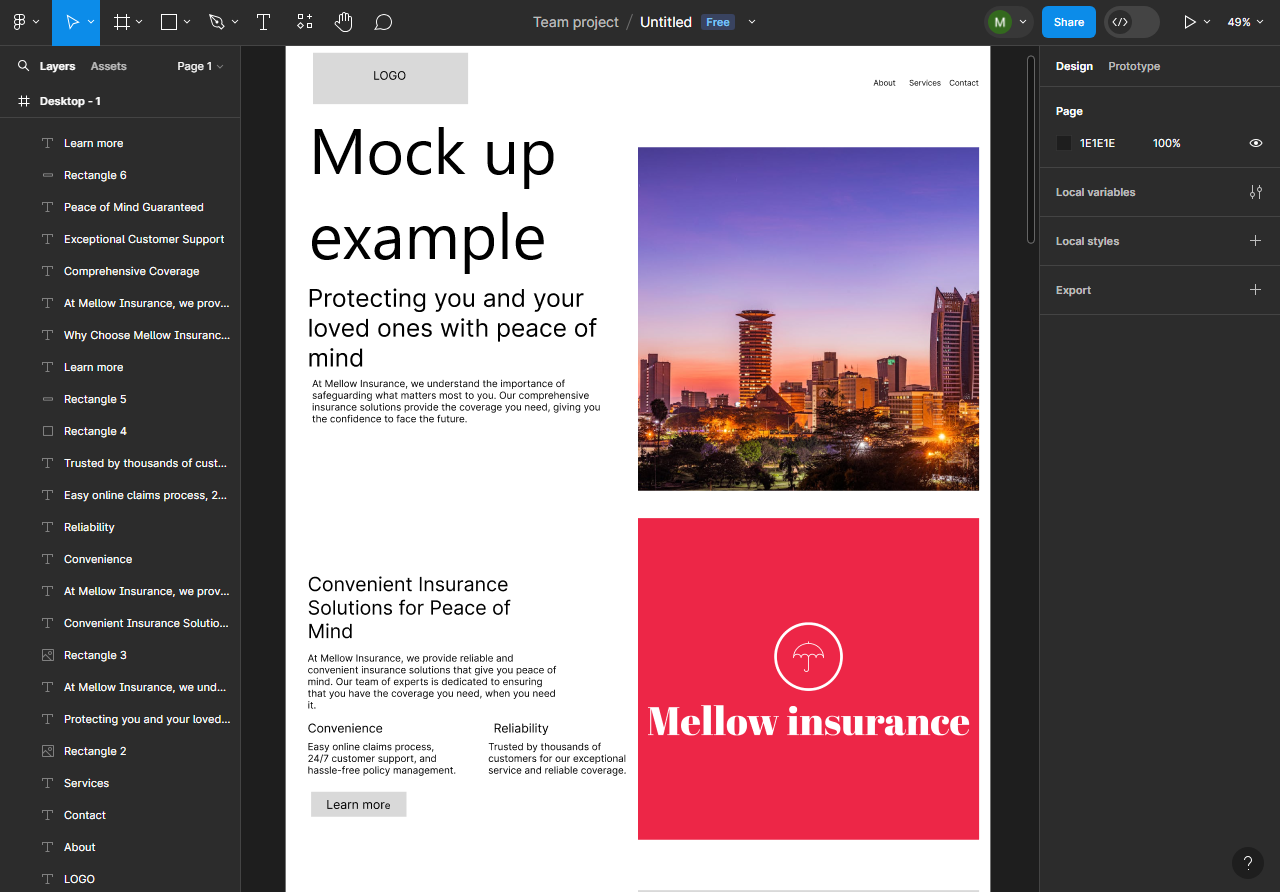
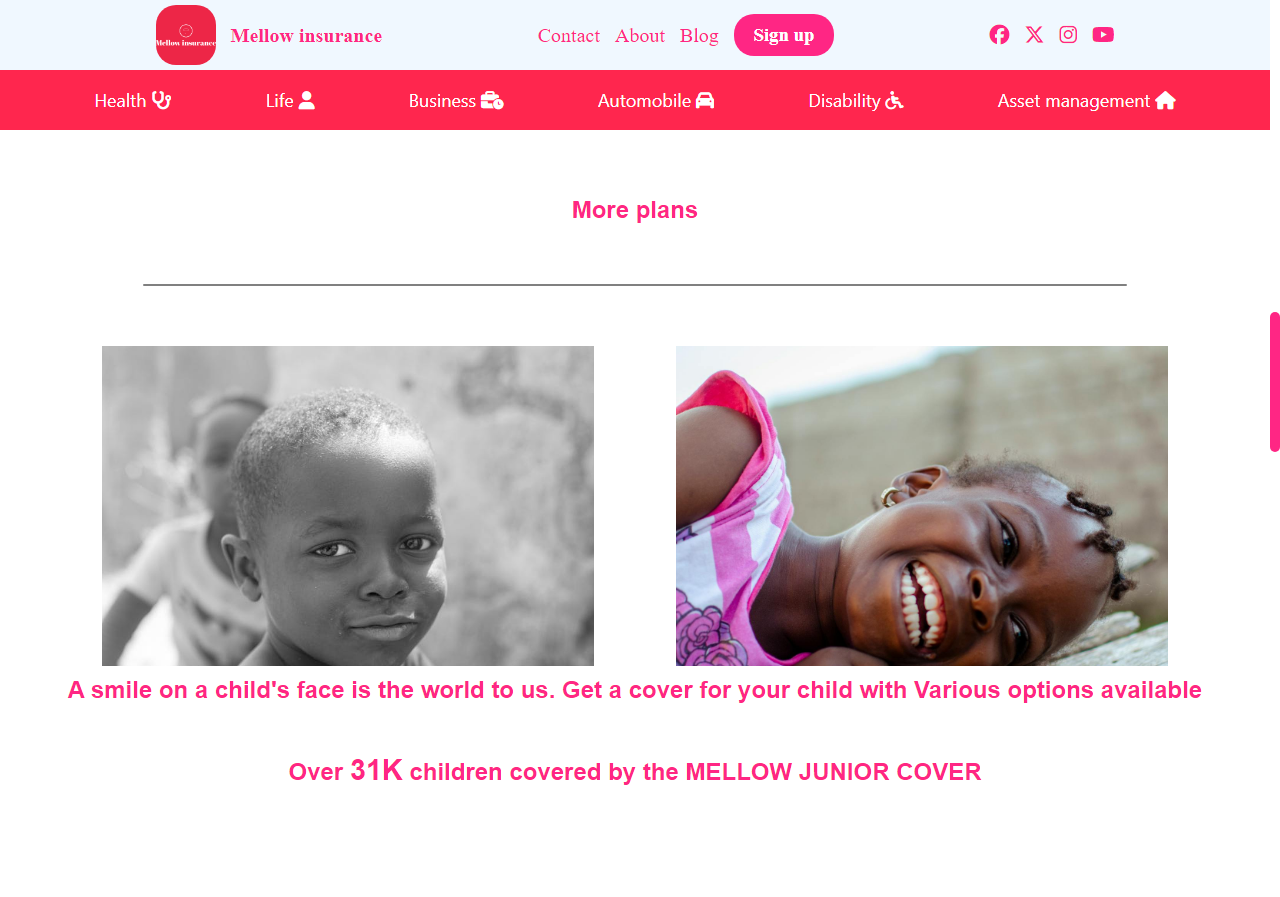
This insurance website landing page represents one of my early projects, crafted entirely with HTML, CSS, and JavaScript as I delved into frontend development. Designed with an emphasis on user interface and experience, the page serves as an engaging introduction to the company, its purpose, and mission. To ensure relevance and effectiveness, extensive research into insurance industry standards and user preferences guided the content and design choices. Each element, from layout to functionality, was meticulously crafted to deliver an exceptional user experience while meeting business goals.
What I used:
- HTML5
- CSS3
- JavaScript
- Figma
- Canva
- FontAwesome
Key Features
- Optimized for all devices
- Engaging User Interface
- Dynamic Content
- Interactive elements
- Mission Clarity

.png)










.png)