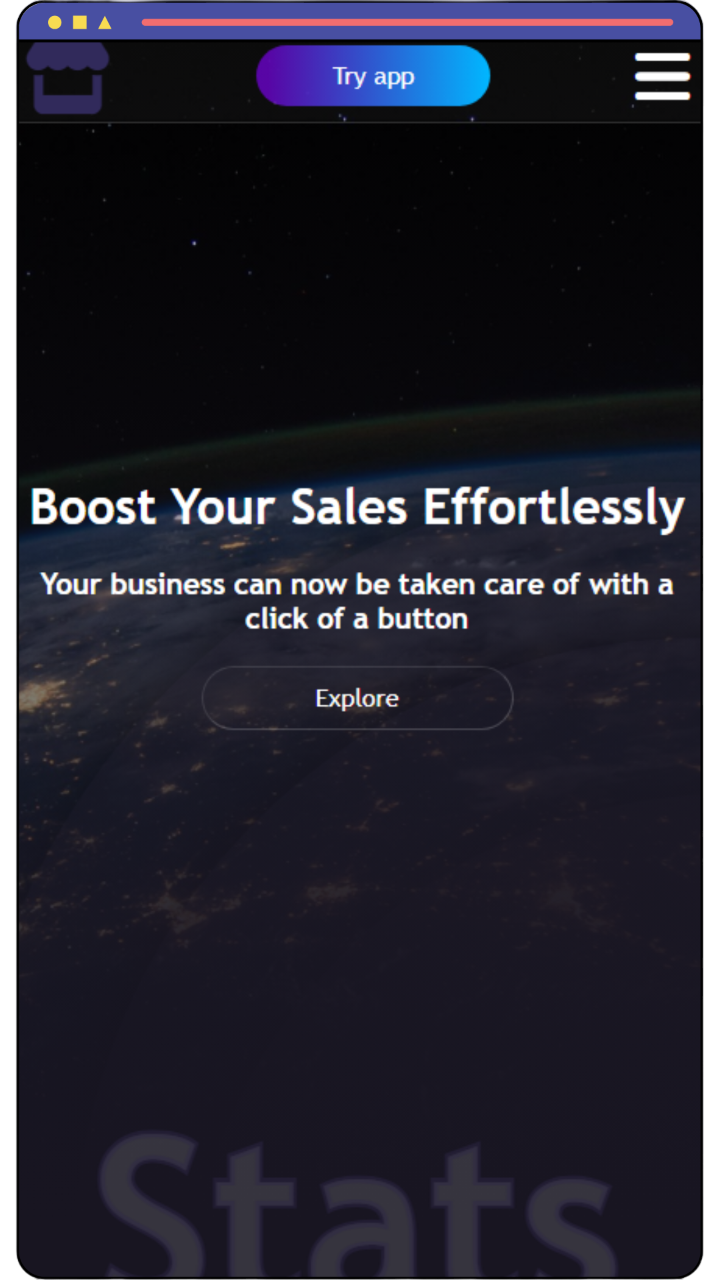
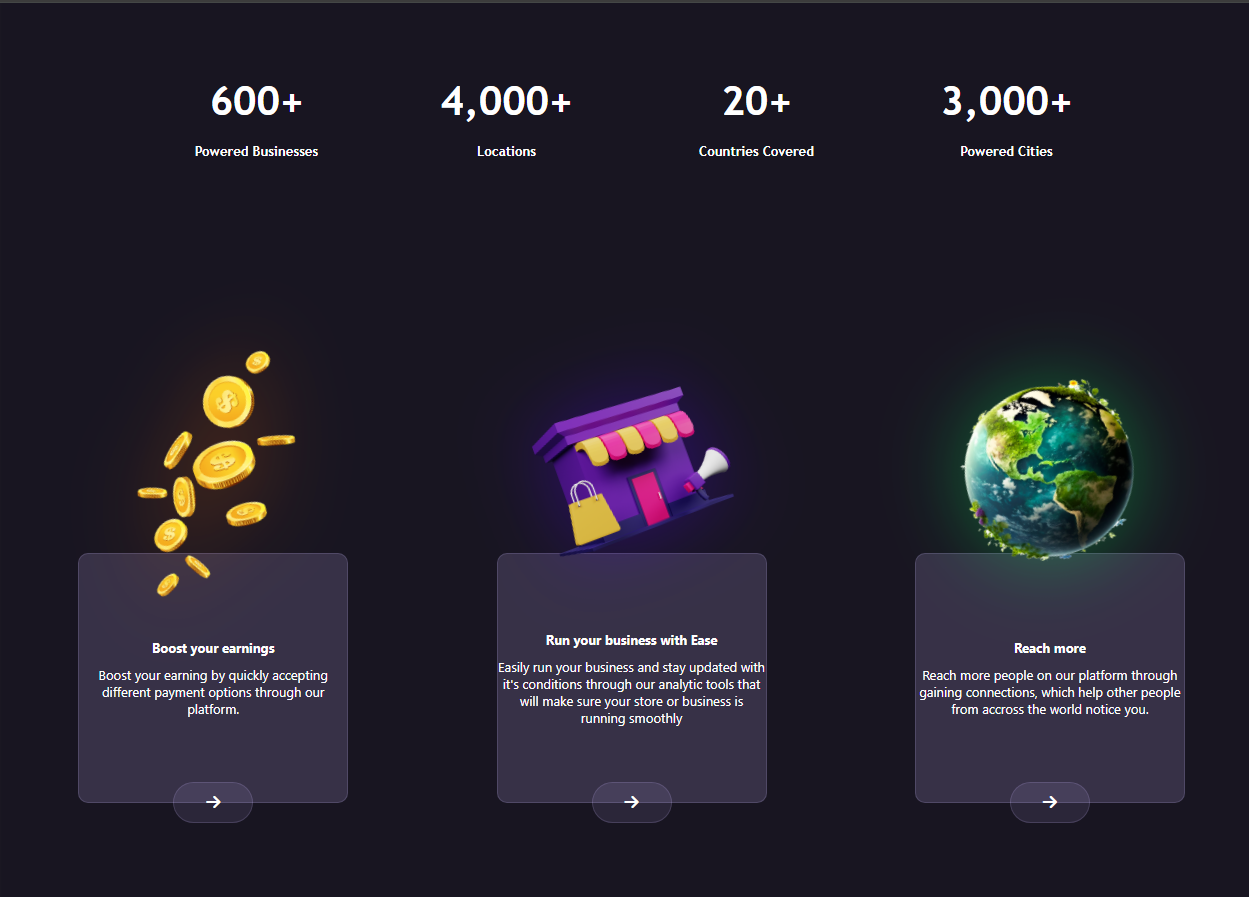
Landing Page Design Project with Interactive Features
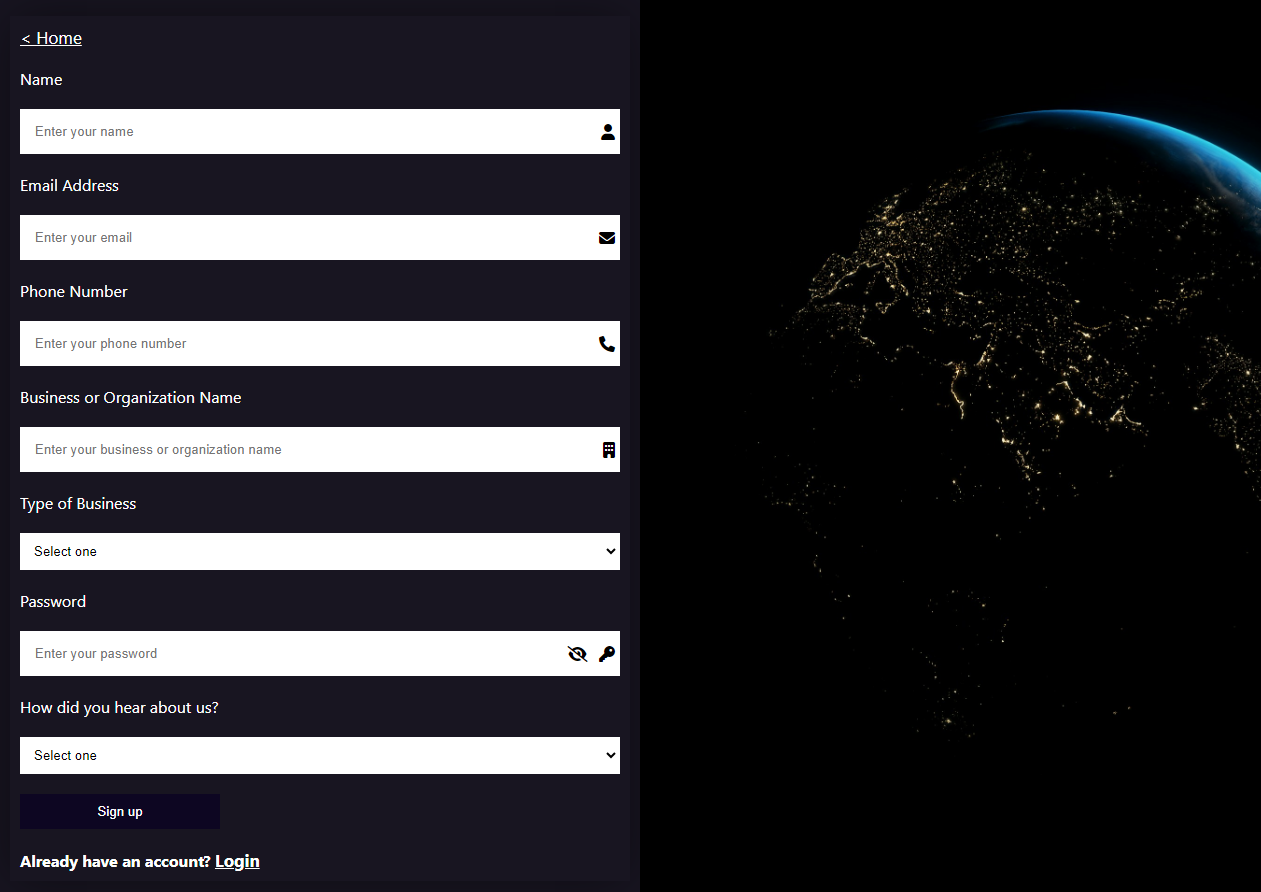
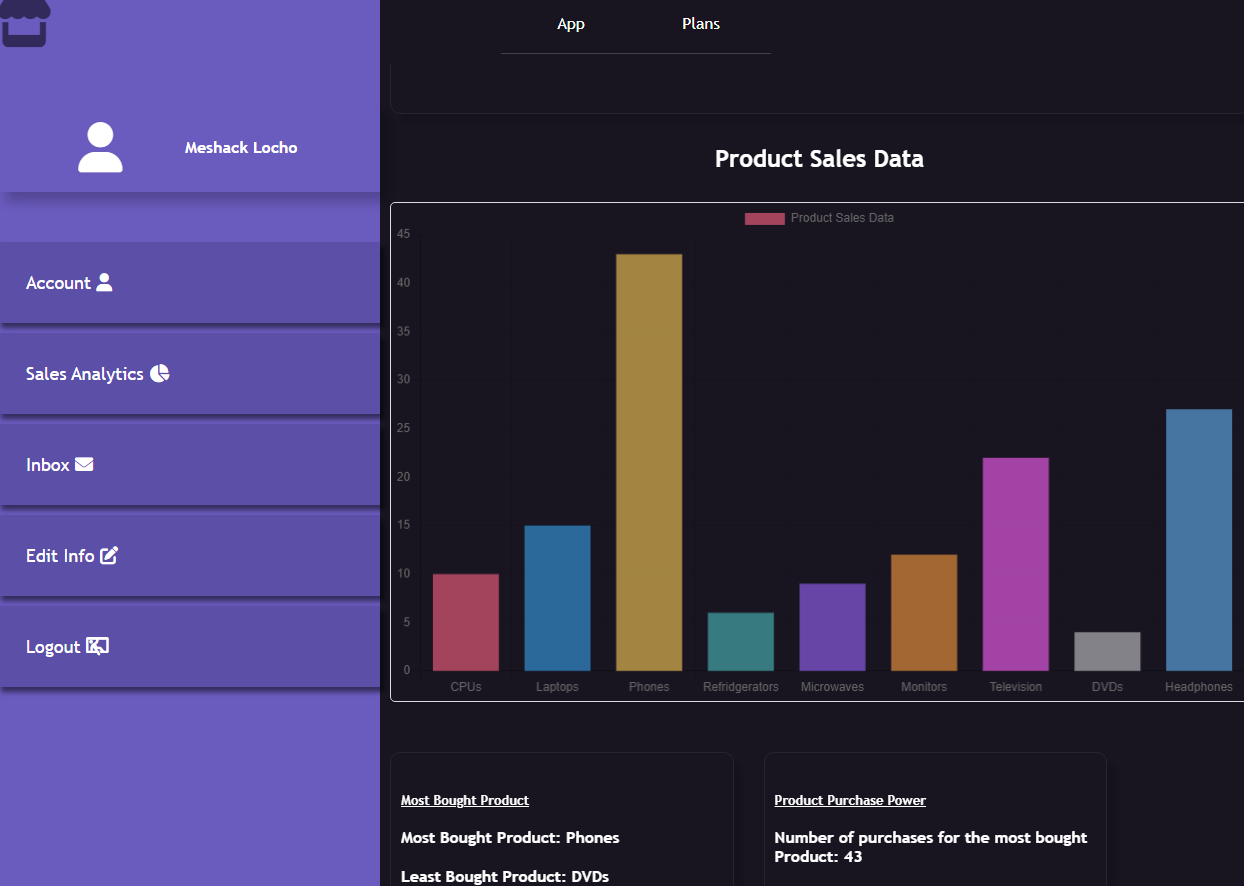
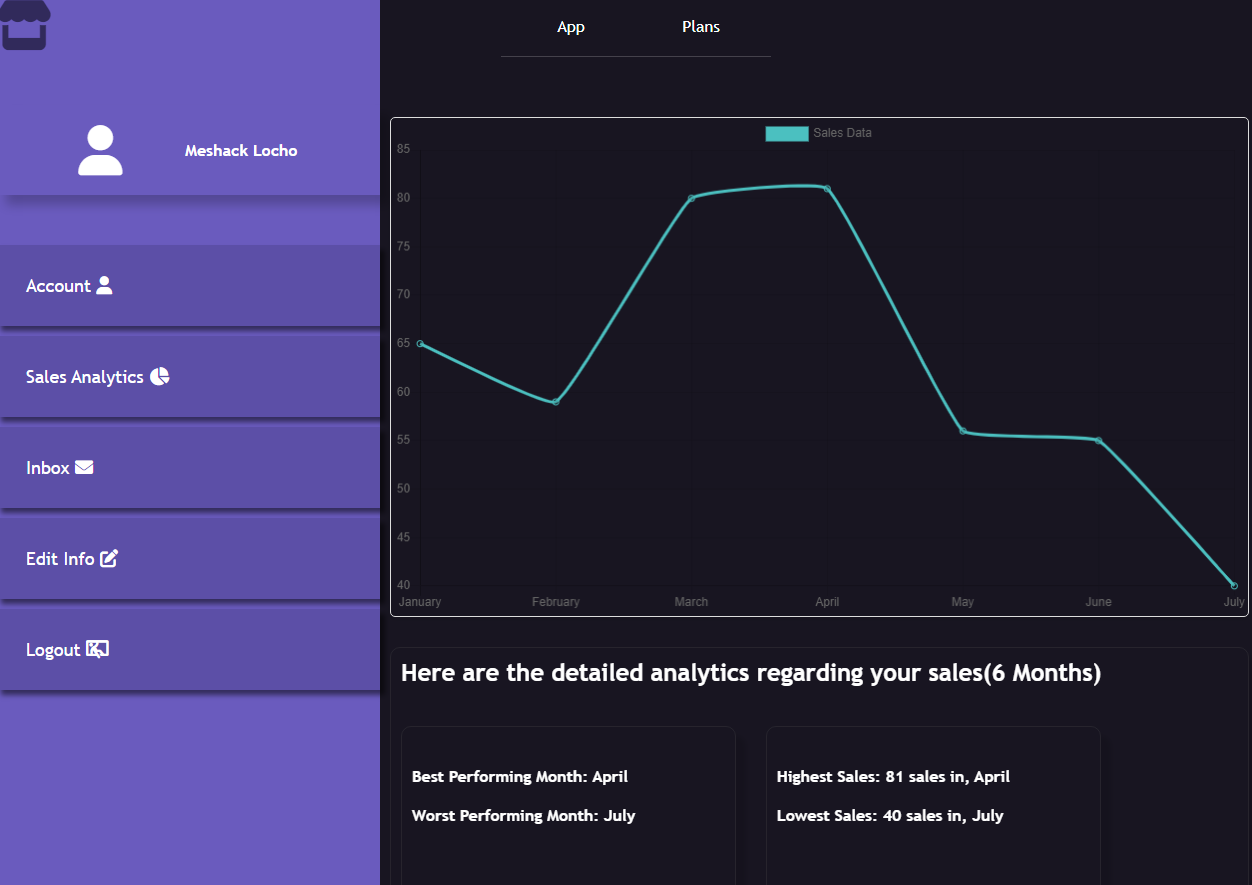
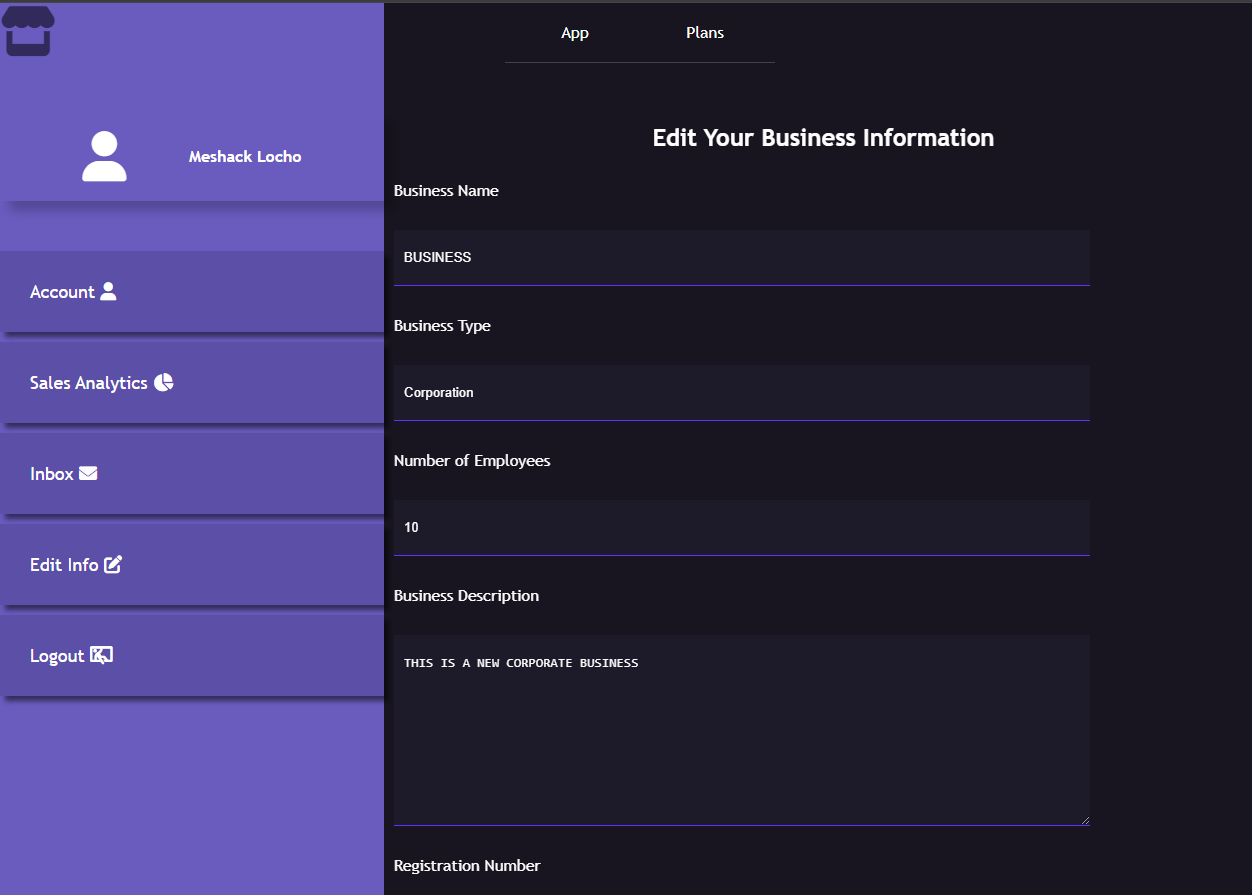
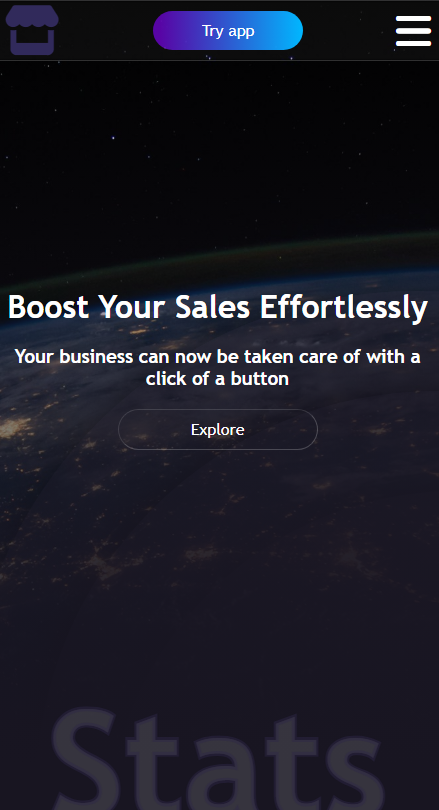
This landing page design project combines modern frontend technologies with robust backend functionalities to deliver a dynamic user experience. Crafted using HTML, CSS for styling, JavaScript for interactivity, and GSAP for seamless animations, the frontend ensures engaging visuals and smooth transitions that captivate visitors from the moment they arrive. In this project, I just wanted to focus on the user interface and not much of backend but still added a few of backend functionalities, like registration and login. The analystics tab for logged-in users contains Dummy Data as I was keen on mostly the visualization of charts using Chart.js. The design is simple but could accomodate more features and functionlities if needed.
Technology Stacks Used:
- HTML5 for the Web Structure
- CSS3 for styling
- JavaScript for Interactivity
- Gsap for animations
- PHP for server-side functionality
- MYSQL for database design and management
Tools
- Figma
- Github
- ChromeDevTools
- Font Awesome
- Chart Js
Some features
- Great user interface and experience.
- User Authentication
- Interactive Animations
- Responsive Design
- Simple User Dashboard
- User Analytics with Charts
- Interface Animations